manfaat utama membuat readmore ini yakni membatasi sisi dari tulisan, hingga potongan tulisan selanjutnya bisa dibaca klik tombol readmore atau catatan readmore itu. gunakan manfaat readmore kita bisa memaksimalkan halaman utama situs (blog), hingga halaman utama bisa menampilkan semakin banyak artikel. sesungguhnya blogger telah memfasilitasi untuk bikin readmore, tetapi banyak yang tidak senang serta ingim memodifikasinya gunakan image. karenanya, saya dapat menjelaskan bagaimana langkah membuat readmore di blog terbaru otomatis menggunakan gambar ( image ).
Cara Membuat ReadMore di Blogger
1. layaknya biasa, login ke account blogger anda
2. klik rancangan
3. tentukan ubah html
4. beri cantang/ceklis kotak expand widget template
5. mencari kode </head> ( pakai ctrl + f untuk meringankan pencariah )
6. lantas masukkan kode di bawah ini debawah kode </head>
<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script> <script src='http://readmore-otomatis-js.googlecode.com/files/read-moreotomatis.js' type='text/javascript'/>7. langkah setelah itu mencari kode <data:post.body/> atau <p><data:post.body/></p>
bila anda pingin bikin readmore otomatis menggunakan image atau gambar, hapus kode tesebut serta ubah dengan kode di bawah ini
<b:if cond='data:blog.pageType != "item"'>serta bila anda pingin menggunakan readmore otomatis cuma berbentuk text atau catatan ubah kode layaknya no. 7 tadi dengan kode di bawah ini :
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb
("summary<data:post.id/>");
</script> <script src='http://qnando.com/fb.js' type='text/javascript'/>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img alt='Read More..' src='http://3.bp.blogspot.com/-2l_jbH97Np8/Tden8SFH0oI/AAAAAAAAAGE/0pB27gilDCM/s1600/icon+read+more8.png'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<a href='http://qnando.com'>| <em>bisnis online</em> |</a></p></b:if>
<b:if cond='data:blog.pageType == "item"'>8.klik pratinjau untuk lihat akhirnya bila telah sesuai
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
9. save.
Kalau Masih susah dilahkan Download saja Template Bloger yg memiliki Readmore,, bisa di download di Btemplates.com. dan berikut cara pasangnya,,
Perubahan tampillan dashboard Blogger
ini otomatis membuat proses utak atik template dan setingan blog
interfacenya berubah. Salah satunya yang blogger gaptek alami beberapa
hari yang lalu ialah kebingungan mencari dimana letaknya untuk mengUpload Template blogger baru atau Cara mengganti Template blogger dengan file Xml hasil download.
Baru hari ini pas utak-atik blogger menemukan letak untuk kita Upload template XML .
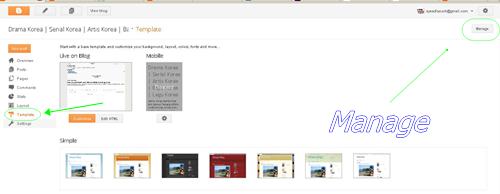
Ternyata letak untuk Upload Template Blogger sekarang berada dibagian pojok pada menu Template. Untuk lebih jelasnya sobat bisa melihat gambar di bawah .
Cara Upload Template (*.xml) di Blogger Versi Baru
Pada opsi Template klik di pojok kanan atas pada Manage / Backup - Restore / Pulihkan - Cadangkan
Setelah itu akan muncul pilihan untuk Browse file template yang mau di Upload
 |
| Pilihan untuk mengupload Template baru / juga untuk backup template |




0 komentar:
Speak up your mind
Tell us what you're thinking... !